Bài viết dịch từ http://www.davepaquette.com/archive/2015/05/11/cleaner-forms-using-tag-helpers-in-mvc6.aspx
MVC
6 giới thiệu 1 tính năng mới được gọi là Tag Helpers. Trong bài viết này, chúng
ta sẽ khám phá Tag Helpers có thể được sử dụng để cái thiện khả năng dễ đọc của
Razor Views của bạn như thế nào.
Tag Helpers làm việc như thế nào?
Tag
Helpers thay thế cho HTML Helpers trong việc tạo ra HTML. Dễ thấy điều này nhất
với 1 ví dụ.
Hãy
bắt đầu bằng cách nhìn vào 1 ví dụ đơn giản của 1 màn hình đăng nhập với 1 LoginViewModel
chứa 1 UserName và 1 Password:
public class LoginViewModel
{
public string UserName { get; set; }
public string Password { get; set; }
}
Đây
là cách mà chúng ta tạo HTML cho UserName sử dụng HTML Helper and a Tag Helper
<!--Create an input for UserName using Html Helper-->
@Html.EditorFor(l => l.UserName)
<!--Create an input for UserName using Tag Helper-->
<input asp-for="UserName" />
Với
HTML Helper, chúng ta gọi code C# để tạo ra HTML. Với Tag Helpers, chúng ta
thêm vào HTML một số thuộc tính đặc biệt. Những thuộc tính đặc biệt này sẽ được
xử lý bới MVC và tạo ra HTML. Cả 2 cách trên đều sẽ tạo ra 1 thẻ input trông
giống như:
<input name="UserName" class="text-box single-line" id="UserName" type="text" value="">
Tại sao điều này tốt hơn?
Nhìn
thoáng qua, có vẻ như Tag Helpers chỉ là 1 sự thay đổi cú pháp mà không có lợi
ích rõ ràng. Tuy nhiên, sự khác biệt, nó có thể làm cho Razor Forms của bạn
thêm dễ đọc hơn. Hãy nói chúng ta muốn làm một cái gì đó đơn giản như thêm 1
class vào UserName input:
<!--Create an input with additional class for UserName using Html Helper-->
@Html.EditorFor(l => l.UserName, new { htmlAttributes = new { @class = "form-control" } })
<!--Create an input with additional class for UserName using Tag Helper-->
<input asp-for="UserName" class="form-control" />
Như
bạn có thể thấy, phương pháp tiếp cận HTML Helper trở lên rất khó hiểu trong
khi Tag Helper thì rất rõ ràng và súc tích.
Đây
là 1 ví dụ đầy đủ của 1 form đăng nhập dùng HTML Helpers:
@using (Html.BeginForm("Login", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { role = "form" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
<div class="row">
@Html.LabelFor(m => m.UserName, new { @class = "col-md-2
control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.UserName, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<div class="row">
@Html.LabelFor(m => m.Password, new { @class = "col-md-2
control-label" })
<div class="col-md-10">
@Html.PasswordFor(m => m.Password, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-offset-2
col-md-2">
<input type="submit" value="Log in" class="btn btn-primary" />
</div>
</div>
</div>
}
Và
tương tự khi sử dụng Tag Helpers:
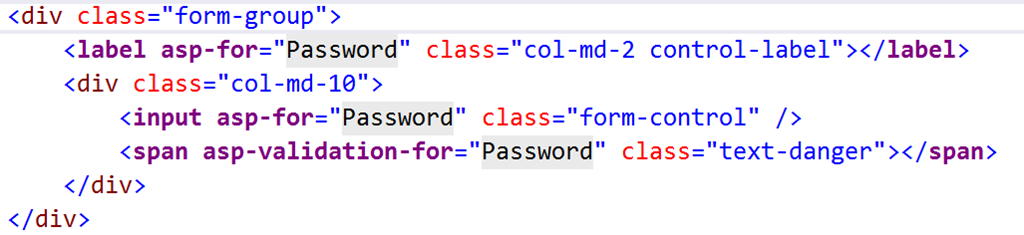
<form asp-controller="Account" asp-action="Login" asp-route-returnurl="@ViewBag.ReturnUrl" method="post" class="form-horizontal" role="form">
<div asp-validation-summary="ValidationSummary.All" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="col-md-2
control-label"></label>
<div class="col-md-10">
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Password" class="col-md-2
control-label"></label>
<div class="col-md-10">
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2
col-md-10">
<input type="submit" value="Log in" class="btn btn-default" />
</div>
</div>
</form>
Tổng
quan, phiên bản dùng Tag Helper thì dễ
đọc hơn. Tôi đặc biệt thích rằng chúng ta không còn cần dùng using statement để tạo form.
Một
điều tuyệt vời khác nữa là chúng ta không cần nhớ để thêm AntiForgeryToken. Tag
Helper làm điều này tự động trừ khi chúng ta tắt nó đi bằng cách sử dụng asp-anti-forgery=”false”. Tất
nhiên, Visual Studio làm tốt việc highlight các thuộc tính tag helper
nên dễ dàng phân biệt chúng với các thuộc tính HTML thông thường.
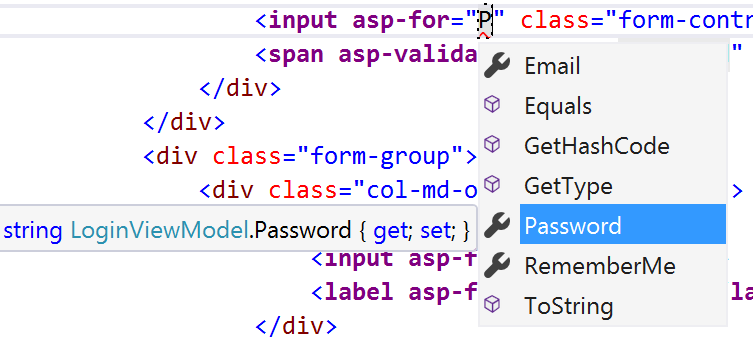
Chúng
ta cũng có đầy đủ tính năng Intellisense
bên trong các thuộc tính asp-for.
Kích hoạt Tag Helpers như thế nào
MVC
Tag Helpers được đặt trong gói Microsoft.AspNet.Mvc.TagHelpers,
bạn sẽ cần add reference đến nó trong
file project.json. Khi đã add
reference bạn có thể kích hoạt tag helpers trong tất cả view của bạn bằng cách
thêm đoạn code sau đây vào _GlobalImports.cshtml.
@addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers"
Kết luận
HTML
Helpers vẫn còn được hỗ trợ trong MVC 6 và bạn có thể tiếp tục sử dụng chúng
như vẫn thường làm. Tôi nghĩ Tag Helpers cung cấp 1 cú pháp rõ ràng hơn, gần
gũi hơn với HTML. Còn bạn thì sao?